轻松切换浏览器标识
扁平化视觉风格,简洁操作,符合苹果设计美学
- 简洁的操作界面
- 直观的用户交互
- 精致的视觉元素
- 流畅的切换体验

扁平化视觉风格,简洁操作,符合苹果设计美学

免费下载,提升您的开发和浏览体验
多种场景,一款工具全搞定
测试网站在不同设备和浏览器上的适配效果
模拟搜索引擎爬虫,检查网站对爬虫的呈现内容
定位特定浏览器或设备上的兼容性问题
在桌面浏览器上体验移动设备的浏览效果
让您的浏览体验更加灵活多变
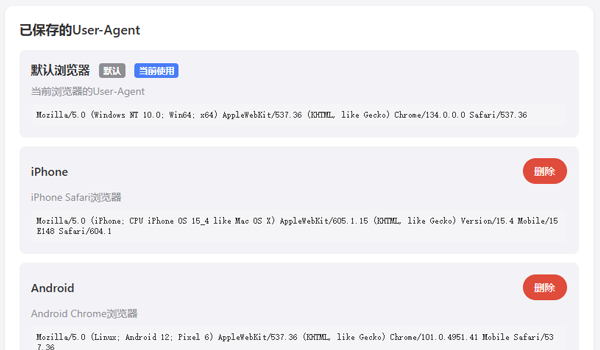
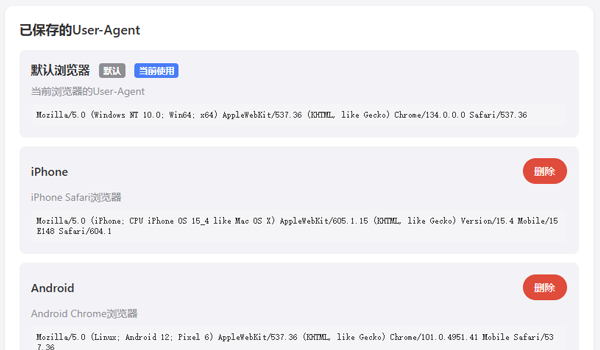
自由添加、编辑和管理您的 User-Agent 配置,满足各种测试需求
一键在不同设备和浏览器的 User-Agent 之间无缝切换
内置多种常用设备和搜索引擎爬虫的 User-Agent 配置
为每个 User-Agent 添加个性化备注,方便识别和管理
轻松模拟手机、平板、桌面和各种搜索引擎爬虫
苹果风格的扁平化设计,简洁美观,操作直观
了解更多关于 User-Agent 模拟器的信息
User-Agent 是浏览器在访问网站时发送的一串标识信息,它告诉网站您使用的是什么浏览器、操作系统等信息。网站可以根据这些信息调整内容显示方式。
模拟不同的 User-Agent 可以帮助开发人员测试网站在各种设备上的表现,也可以用于查看搜索引擎爬虫看到的内容,或解决特定浏览器的兼容性问题。
不会。本扩展不收集任何个人数据,所有设置和配置仅保存在您的本地浏览器中,没有任何数据会上传到云端或第三方服务器。
没有数量限制,您可以根据需要添加任意数量的自定义 User-Agent 配置。
简单几步,开始您的 User-Agent 模拟之旅
从 Chrome 网上应用商店下载并安装 User-Agent 模拟器扩展
点击浏览器工具栏中的扩展图标,打开控制面板
从预设列表中选择一个 User-Agent,或添加自定义配置
页面自动应用新的 User-Agent,开始您的浏览体验